Luego de averiguar sobre las diferentes formas de colocar un estilo mas agradable al codigo de programación colocado en el blog (Blogger, Blogspot), y al ver que google no tiene soporte con GeShI (Se puede pero tocar hacer mas cosas y adicionar scripts o en algunos casos iframces), decidí adicionar mi propio estilo basado en los colores de mi blog y mi gusto. Cabe mencionar que la diferencia se nota enormemente :).
Si quieren colocar un estilo a su código de programación, sin importar el que sea deben tener en cuenta los siguientes pasos :
1) Es más facil colocar el código dentro la etiqueta <pre> .. codigo </pre> que dentro de la etiqueta <code> ya que ofrece una mejor visualización al bloque de código (Hablando en cuestión de estilos en el salto de linea y el espacio que ocupa)
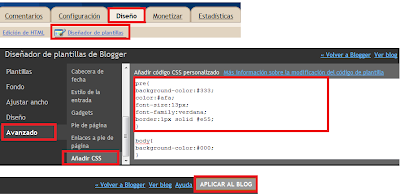
2) Ingresar en : Diseño -> Diseñador de plantillas -> Avanzado -> Añadir CSS
Aqui les aparece en la parte derecha un espacio para añadir CSS o modificar los existentes (si conocen el id o el tag especifico a modificar).
3) Adicionar el siguiente codigo :
/** Estilo CSS del code**/
pre{
background-color:#333;
color:#afa;
font-size:13px;
font-family:verdana;
border:1px solid #e55;
}
/** Estilo CSS para comentarios del code**/
pre .comment{
color:#fff;
}
4) Pulsar clic sobre el boton "APLICAR AL BLOG", ubicado en la parte superior para guardar los cambios.
5) Listo, ya pueden visualizar el nuevo estilo que pueden obtener sus códigos.
PDTA : Los colores los pueden modificar de acuerdo a su gusto ó colores utilizados en el blog. También pueden adicionar mas etiquetas para que sea mas agradable el highligth del code ;).

Saludos ;)
No hay comentarios:
Publicar un comentario